Le site actuel était principalement orienté sur l’offre très large du Vaisseau. Dans cette multitude d’informations, il était difficile pour les visiteurs de trouver facilement ce qu’ils recherchaient.
De plus, le site n’était pas accessible sur smartphone. Il fallait donc (re)définir les attentes des visiteurs par rapport au site et prioriser les contenus.
Depuis plusieurs années, le Vaisseau souhaitait refondre son site internet vieillissant (pas responsive, complexe à mettre à jour, etc.). Les enjeux étaient importants car l’attente était forte chez les visiteurs. Le projet regroupant plusieurs intervenants, il était nécessaire de poser les bonnes bases avec tous pour ce nouveau site : réalisation technique par la Collectivité Européenne d’Alsace (C.E.A.), expertise métier côté Vaisseau, vision de la communication de la CEA, intervenant graphique externe.
Nous avons donc réalisé un sprint pour optimiser le temps disponible des participants. 5 jours pour travailler à la fois sur le site du Vaisseau et en même temps sur celui du Haut-Koenigsbourg. Les deux entités font partie de la C.E.A. qui souhaitait mutualiser autant que possible les refontes.
Notre mission :
- 1 journée de positionnement stratégique
- 1 journée de définition de l’architecture de l’information du site
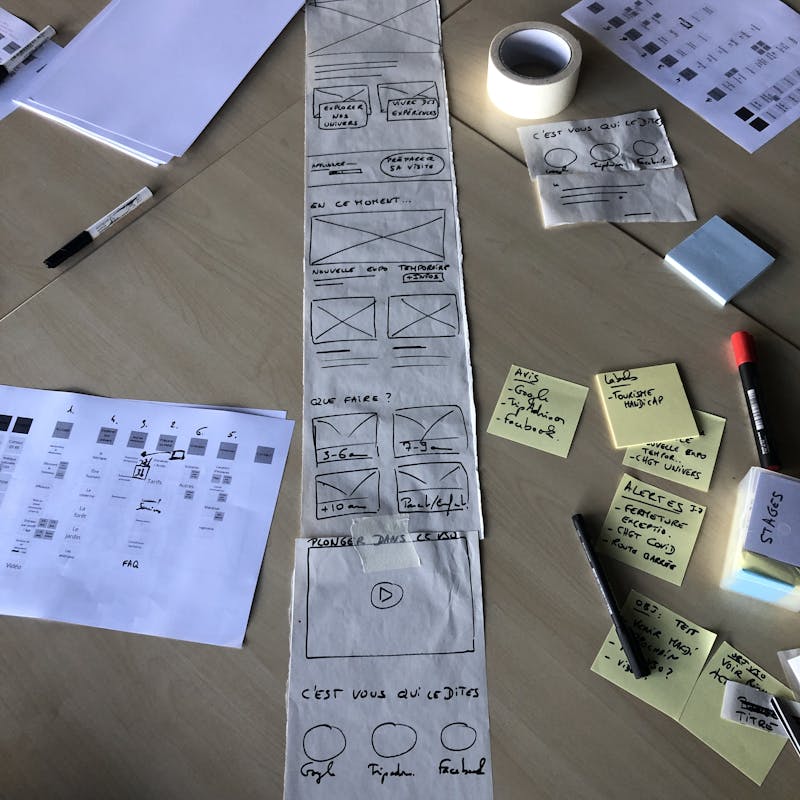
- 1 journée de conception (sous forme de design studio)
- 1 journée de réalisation d’un prototype cliquable
- 1 journée de tests et de synthèse