L’avantage de la réponse “ça dépend”, c’est qu’elle est systématiquement suivie d’autres questions : quel problème essaye-t-on de résoudre ? à qui s’adresse-ton ? avec quel(s) objectif(s) ?, etc.
Ces questionnements permettent d’identifier plus précisément et de comprendre le contexte de l’interface.
Lorsque ces derniers ne sont pas posés, le risque est, non pas de formuler des hypothèses, mais de s’y arrêter.
En agissant ainsi, on avance à l’aveuglette sans jamais confirmer ou infirmer nos intuitions par une réalité terrain.
Pire, on base ces hypothèses sur nos propres opinions et convictions sans jamais les remettre en question.
Or, que l’on soit product manager, designer ou développeur, nous ne sommes pas les utilisateurs. Nous en sommes parfois un, mais notre comportement, nos réflexes, nos convictions ne sont pas forcément les mêmes que ceux des autres.
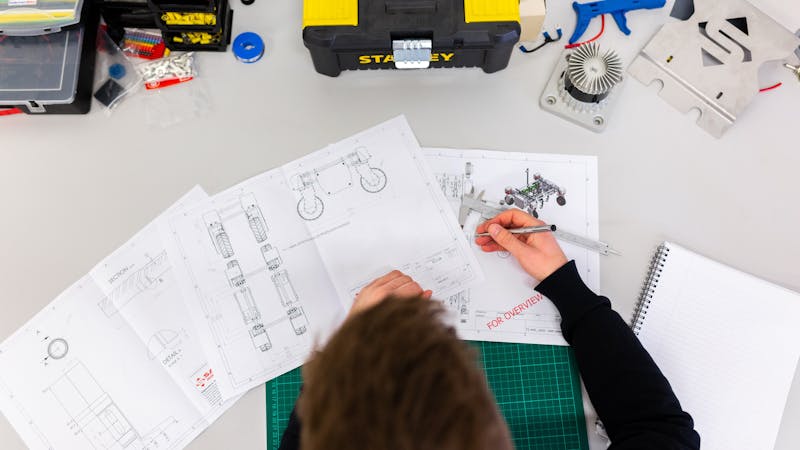
Il est alors nécessaire de se confronter aux utilisateurs finaux par un travail de recherche.
Ce dernier peut prendre plusieurs formes, isolées ou complémentaires, quantitatives ou qualitatives : sondage, analyses de statistiques, entretiens, focus groups, tests utilisateurs, immersion, AB testing, etc
Car c’est uniquement en connaissant nos utilisateurs, leurs besoins, leurs attentes, leurs contraintes, leurs situations d’usages, que l’on sera en capacité de concevoir une interface qui leur procurera une expérience de qualité.